📝
Puppeteer-The API to control the browsers programmatically
On this page
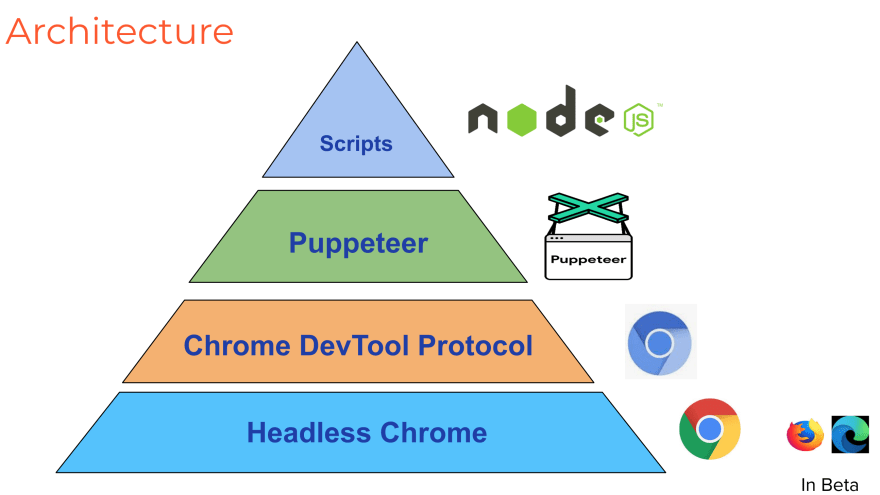
- Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol.
- Puppeteer can be used for automating all the manual or GUI interactions. When it comes to debugging, this tool becomes any developer's choice.

Why choose Puppeteer?
- Puppeteer requires zero setup. Comes with chromium version making it very easy to start with.
- It has event-driven architecture which removes potential flakiness. So, there’s no need to add unnecessary wait and sleep times.
- Puppeteer runs headless by default which makes it super fast.
- But can be configured to run full (non-headless) Chrome or Chromium.
- The browser contexts, making it possible to efficiently parallelize test execution.
- Puppeteer works seamlessly with single-page applications.
- Crawl a SPA (Single-Page Application) and generate pre-rendered content (i.e. "SSR" (Server-Side Rendering)).
- Speed: Puppeteer has almost zero performance overhead over an automated page.
- Security: Puppeteer operates off-process with respect to Chromium, making it safe to automate potentially malicious pages.
- Stability: Puppeteer should not be flaky and should not leak memory.
- Simplicity: Puppeteer provides a high-level API that’s easy to use, understand, and debug.
What is a headless browser?
A headless browser is a browser without a graphical user interface. Instead of controlling the browser’s actions via its graphical user interface (GUI), headless browsers are controlled using the command line.
Why is that useful?
A headless browser is a great tool for automated testing and server environments where you don't need a visible UI shell. For example, you may want to run some tests against a real web page, create a PDF of it, or just inspect how the browser renders an URL.
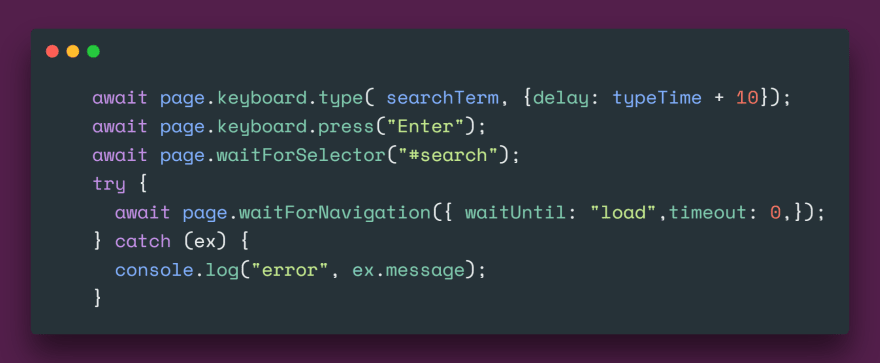
Handle Navigation

Interact with elements

